Difference between revisions of "User:Cautr"
m |
|||
| Line 27: | Line 27: | ||
|} |
|} |
||
</div> |
</div> |
||
| + | <br style="clear: both;" /> |
||
| − | |||
<div style="float: left; margin: 0px 0px;"> |
<div style="float: left; margin: 0px 0px;"> |
||
{| class="collapsible collapsed" style="text-align:left; width: 335px; margin:5px 20px clear:both; font-size:100%; background-color: #FAFAFA; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
{| class="collapsible collapsed" style="text-align:left; width: 335px; margin:5px 20px clear:both; font-size:100%; background-color: #FAFAFA; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
||
Revision as of 23:19, 14 September 2014
Greetings, traveller!
What do I do? I translate and edit for guhehe.TRANSLATIONS. My projects can be found beneath.
Projects
| Active Projects |
|---|
|
Manager at
Translator at
Editor at
|
| Inactive Projects |
|---|
|
Manager at Translator at
Editor at
|
Feedback/Questions/Critics where?
Feel free to use the discussion function on my page or use one of the following contact methods:
Line: |
cautr |
Website: |
guhehe.TRANSLATIONS |
E-Mail: |
cauterize[at]gmx.de |
skype: |
cauter1ze |
twitter: |
twitter.com/caut_R |
Volume Display Code w/ Commentary
In the following I will explain my volume display code, which seems to be misunderstood by some editors, who just keep destroying it. First: Its advantage is, that it displays more than one volume per line and breaks those two volumes up and puts them above/underneath each other. Second, if the resolution gets too small for them to be displayed next to each other. To see the code and commentary, please click here.
| Volume Display |
|---|
|
|
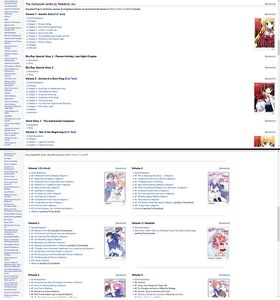
Volume Display Comparison
| Screenshot |
|---|
|
Comparison of a page w/o (above) and w/ (bottom) the code on 1080p. Please keep in mind that the gap between the chapters and the cover as well as the separation line are configurable/optional. |