Difference between revisions of "User:Cautr"
m (Blanked the page) |
m |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ |
||
| + | [[Image:Avatar 6.jpg|border|right]] |
||
| + | |||
| + | '''Greetings, traveller!''' |
||
| + | |||
| + | What do I do? I translate for [http://guhehe.net/ guhehe.TRANSLATIONS]. Wannabe-blogging at [http://cautrs.com/ cautr's]. |
||
| + | |||
| + | ==Projects== |
||
| + | <div><div style="float: left; margin: 0px 10px 10px 0px;"> |
||
| + | {| class="collapsible collapsed" style="text-align:left; width: 335px; margin:5px 20px clear:both; font-size:100%; background-color: #FAFAFA; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
||
| + | ! style="background:#cee0f2;" align="center"| Active Projects |
||
| + | |- |
||
| + | | |
||
| + | <big>'''Manager at'''</big> |
||
| + | * [[Kusoge Online (BETA)]] |
||
| + | |||
| + | <big>'''Translator at'''</big> |
||
| + | * [[Kusoge Online (BETA)]] |
||
| + | |||
| + | <big>'''Editor at'''</big> |
||
| + | * [[Kusoge Online (BETA)]] |
||
| + | |} |
||
| + | </div> |
||
| + | <br style="clear: both;" /> |
||
| + | <div style="float: left; margin: 0px 0px;"> |
||
| + | {| class="collapsible collapsed" style="text-align:left; width: 335px; margin:5px 20px clear:both; font-size:100%; background-color: #FAFAFA; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
||
| + | ! style="background:#cee0f2;" align="center"| Inactive Projects |
||
| + | |- |
||
| + | | |
||
| + | <big>'''Manager at'''</big> |
||
| + | * [[Hundred]] |
||
| + | * [[Netgame no Yome wa Onna no Ko ja nai to Omotta?]] |
||
| + | * [[Onii-chan Dakedo Ai Sae Areba Kankei Nai yo ne—|Onii-chan Dakedo Ai Sae Areba Kankei Nai yo ne—]] |
||
| + | * [[Ore ga Ojou-Sama Gakkou ni ‘Shomin Sample’ Toshite Usarareta Ken]] |
||
| + | * [[Ore to Kanojo ga Geboku de Dorei de Shuujuu Keiyaku]] |
||
| + | * [[Oda Nobuna no Yabou (German)]] |
||
| + | * [[Yuusha ni Narenakatta Ore wa Shibushibu Shuushoku o Ketsui Shimashita.]] |
||
| + | |||
| + | <big>'''Translator at'''</big> |
||
| + | * [[Boku wa Tomodachi ga Sukunai]] |
||
| + | :<small>Volume 10</small> |
||
| + | * [[Hundred]] |
||
| + | :<small>Volume 1</small> |
||
| + | * [[Netgame no Yome wa Onna no Ko ja nai to Omotta?]] |
||
| + | :<small>Volume 1 Prologue</small> |
||
| + | * [[Onii-chan Dakedo Ai Sae Areba Kankei Nai yo ne—|Onii-chan Dakedo Ai Sae Areba Kankei Nai yo ne—]] |
||
| + | :<small>Volume 4</small> |
||
| + | * [[Ore ga Ojou-Sama Gakkou ni ‘Shomin Sample’ Toshite Usarareta Ken]] |
||
| + | :<small>Volume 1</small> |
||
| + | * [[Ore to Kanojo ga Geboku de Dorei de Shuujuu Keiyaku]] |
||
| + | :<small>Volume 1</small> |
||
| + | * [[Campione! (German)]] |
||
| + | :<small>Band 1 alles bis zur Inaktivität TLC't</small> |
||
| + | * [[Oda Nobuna no Yabou (German)]] |
||
| + | :<small>Band 1</small> |
||
| + | * [[Yuusha ni Narenakatta Ore wa Shibushibu Shuushoku o Ketsui Shimashita.]] |
||
| + | :<small>Volume 1</small> |
||
| + | |||
| + | <big>'''Editor at'''</big> |
||
| + | * [[Boku wa Tomodachi ga Sukunai]] |
||
| + | :<small>Volume 9</small> |
||
| + | * [[Onii-chan Dakedo Ai Sae Areba Kankei Nai yo ne—]] |
||
| + | :<small>Volume 1 & 4</small> |
||
| + | * [[Ore no Kanojo to Osananajimi ga Shuraba Sugiru]] |
||
| + | :<small>Everything which is not marked as "Pending TLC" up to volume 5 prologue</small> |
||
| + | * [[Sakurasou no Pet na Kanojo]] |
||
| + | :<small>Volume 1 Chapter 1 & 2, Volume 4 Chapter 3 & 4, Volume 5 Chapter 1, Main Page</small> |
||
| + | * [[Campione! (German)]] |
||
| + | :<small>Band 1 Prolog, Kapitel 1, Kapitel 3 (Teil 1 & 2 komplett, Teil 3 was da war), Nachwort, Main Page, Band 3 Prolog (die zehn fertigen Prozent)</small> |
||
| + | * [[Oda Nobuna no Yabou (German)]] |
||
| + | :<small>Band 1</small> |
||
| + | |} |
||
| + | </div> |
||
| + | </div> |
||
| + | <br style="clear: both;" /> |
||
| + | |||
| + | ==Volume Display Code w/ Commentary== |
||
| + | In the following I will explain my volume display code, which seems to be misunderstood by some editors, who just keep destroying it. First: Its advantage is, that it displays more than one volume per line and breaks those two volumes up and puts them above/underneath each other. Second, if the resolution gets too small for them to be displayed next to each other. To see the code and commentary, please click [http://www.baka-tsuki.org/project/index.php?title=User:Cautr&action=edit§ion=2 here]. |
||
| + | |||
| + | <!-- The following has got nothing to do with the code, just trying to save some space here --> |
||
| + | {| class="collapsible collapsed" style="text-align:left; margin:5px 20px clear:both; font-size:100%; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
||
| + | ! style="background:#cee0f2;" align="center"| Volume Display |
||
| + | |- |
||
| + | | |
||
| + | |||
| + | <!-- Volume display code from here onwards --> |
||
| + | <!-- Main-container --> |
||
| + | <!-- 100% width of the screen --> |
||
| + | <div style="float: left; width:100%;"> |
||
| + | |||
| + | <!-- Volume-one-container inside the main-container --> |
||
| + | <!-- margin-top and margin-bottom: 5px, margin-left and margin-right: 20px --> |
||
| + | <div style="float: left; margin: 5px 20px;"> |
||
| + | |||
| + | <!-- Separation line; CAN BE LEFT OUT --> |
||
| + | <hr style="width: 90%; margin-left: 5%;" /> |
||
| + | <!-- One more line-break to make spacing on top and bottom even; IF SEPARATION LINE IS LEFT OUT, LEAVE THIS OUT, TOO --> |
||
| + | <br/> |
||
| + | |||
| + | <!-- Volume title, etc. --> |
||
| + | ===Volume 1=== |
||
| + | |||
| + | <!-- Chapter-list-container --> |
||
| + | <!-- width 450px --> |
||
| + | <!-- By changing this value the volume cover itself will be moved --> |
||
| + | <div style="float: left; width:175px;"> |
||
| + | |||
| + | <!-- Chapter titles --> |
||
| + | :* [[OniAi: Volume 1 Chapter 1|Awesome Chapter 1]] |
||
| + | :* [[OniAi: Volume 1 Chapter 2|Awesome Chapter 2]] |
||
| + | </div> |
||
| + | |||
| + | <!-- Volume-cover-container --> |
||
| + | <!-- Width 200px because the volume cover will be 200px wide--> |
||
| + | <div style="float: left; width:200px;"> |
||
| + | |||
| + | <!-- Volume cover, 200px width, with text underneath it ("Volume 1") --> |
||
| + | [[Image:OniAi1Cover.png|right|thumb|x200px|Volume 1]] |
||
| + | </div> |
||
| + | |||
| + | </div> |
||
| + | <!-- Volume-one-container end --> |
||
| + | |||
| + | <!-- Volume-two-container --> |
||
| + | <!-- For the second volume, just copy-paste the volume-one-container from the second <div> to the last </div> and change everything according to the next volume information--> |
||
| + | <div style="float: left; margin: 5px 20px;"> |
||
| + | <hr style="width: 90%; margin-left: 5%;" /> |
||
| + | <br/> |
||
| + | ===Volume 2=== |
||
| + | <div style="float: left; width:175px;"> |
||
| + | :* [[OniAi: Volume 2 Chapter 1|Awesome Chapter 1]] |
||
| + | :* [[OniAi: Volume 2 Chapter 2|Awesome Chapter 2]] |
||
| + | </div> |
||
| + | <div style="float: left; width:200px;"> |
||
| + | [[Image:OniiAi2.JPG|right|thumb|x200px|Volume 2]] |
||
| + | </div> |
||
| + | </div> |
||
| + | <!-- Volume-two-container end --> |
||
| + | |||
| + | </div> |
||
| + | <!-- Main-container end --> |
||
| + | |||
| + | <!-- Another line-break which cleans every styling so far, it's necessary to tell the wiki that it stops with putting stuff into this line --> |
||
| + | <br style="clear: both;" /> |
||
| + | <!-- From here on you can copy-paste everything from the first container to the last line-break here to add another two volumes --> |
||
| + | |||
| + | <!-- The main-container is important to display more than two volumes, otherwise the wiki will mess with the vertical space between the chapters. The separation lines I inserted are just visual stuff. The two containers inside the first big one are the ones with the volumes inside, if there's too few space on the screen, they will go underneath each other. If there's enough space, they will be next to each other, because there's no line-break which tells them otherwise. Inside the two volume containers, there are two containers, one being the chapter title container and the other for the volume cover, by manipulating the width of the chapter title container, you can expand the chapter title container and therefore move the cover container farther away, making more space between chapter titles and cover. --> |
||
| + | |||
| + | <!-- This code works only with an even number of volumes, so you always have to put two volumes in the code above. If you insert an uneven number of volumes (1, 3, 5, ...), you need to leave the volume-two-container out and just add another </div> (to close the main-container) and a <br style="clear: both;" /> (Without it, the wiki will put everything that follows into the line, even the staff list) at the end of the uneven-volume-number's last volume (the 1st, 3rd, 5th, ...). --> |
||
| + | |||
| + | |} |
||
| + | <br/> |
||
| + | |||
| + | ==Volume Display Comparison== |
||
| + | {| class="collapsible collapsed" style="text-align:left; margin:5px 20px clear:both; font-size:90%; background-color: #FAFAFA; width: 300px; border-color:#CCCCCC; border-width:thin; border-style:solid; padding:2px" |
||
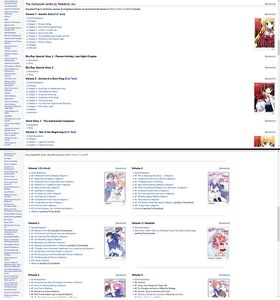
| + | ! style="background:#cee0f2;" align="center"| Screenshot |
||
| + | |- |
||
| + | | |
||
| + | [[Image:cautr_volume_display.jpg|center|borderless|x300px|]] |
||
| + | <div style="text-align:justify;"> |
||
| + | ''Comparison of a page w/o (above) and w/ (bottom) the code on 1080p. Please keep in mind that the gap between the chapters and the cover as well as the separation line are configurable/optional.'' |
||
| + | </div> |
||
| + | |} |
||
Latest revision as of 03:01, 20 January 2018
Greetings, traveller!
What do I do? I translate for guhehe.TRANSLATIONS. Wannabe-blogging at cautr's.
Projects[edit]
| Active Projects |
|---|
|
Manager at Translator at Editor at |
| Inactive Projects |
|---|
|
Manager at
Translator at
Editor at
|
Volume Display Code w/ Commentary[edit]
In the following I will explain my volume display code, which seems to be misunderstood by some editors, who just keep destroying it. First: Its advantage is, that it displays more than one volume per line and breaks those two volumes up and puts them above/underneath each other. Second, if the resolution gets too small for them to be displayed next to each other. To see the code and commentary, please click here.
| Volume Display |
|---|
|
|
Volume Display Comparison[edit]
| Screenshot |
|---|
|
Comparison of a page w/o (above) and w/ (bottom) the code on 1080p. Please keep in mind that the gap between the chapters and the cover as well as the separation line are configurable/optional. |